AYUDA MAQUETACIÓN CSS BÁSICO
-
ForoParalelo:Miembro25cm

AYUDA MAQUETACIÓN CSS BÁSICO
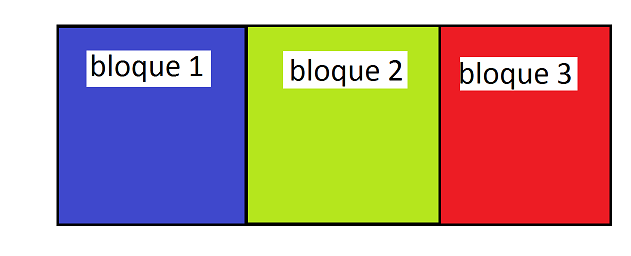
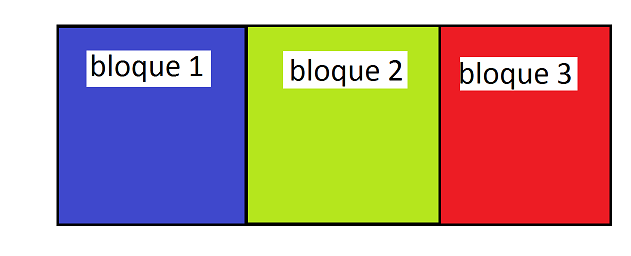
Buenas, quisiera saber que tendría que poner en css para que los tres bloques estuvieran a la vez en la misma línea. Esta claro que si solo fueran 2 sería con el bloque uno a float: left; y float: right; para el bloque dos, pero con respecto 3 bloques no consigo ponerlo. Haber si alguien me puede echar una mano.

-
ForoParalelo: Miembro

Te lo muevo a Electronica/Informatica.
Ni idea, una vez hice dos webs, pero de eso hara ya 14 años ¿Quizas con una tabla de tres columnas?
-
ForoParalelo: Miembro

Joder....con que rapidez ha movido el hilo el admin y ha borrado el resto de mensajes.
-
ForoParalelo:Miembro25cm


Iniciado por
Avatarx

Te lo muevo a Electronica/Informatica.
Ni idea, una vez hice dos webs, pero de eso hara ya 14 años ¿Quizas con una tabla de tres columnas?
El problema que tengo es que son 3 divisiones...
-
ForoParalelo: Miembro


Iniciado por
Gatisoba

El problema que tengo es que son 3 divisiones...
En temas WEBs a no ser que alguien tenga dudas de una consulta SQL o codigo Java no puedo ayudar. Mira por aqui si buscas algun material de referencia.
Cursos - La Web del Programador
-
ForoParalelo: Miembro

Son bloques de texto imagino.
Prueba a poner left y right a la 1 y 3 y a la central esto
#bloque_dos
{
margin-left:120px;
margin-right:120px;
}
En donde pone 120 pon al menos el mismo ancho q la 1 y 3.
Esto es para que te salgan tres columnas hasta abajo de la página
 Permisos de publicación
Permisos de publicación
- No puedes crear nuevos temas
- No puedes responder temas
- No puedes subir archivos adjuntos
- No puedes editar tus mensajes
-
Reglas del foro
▲
▼
Atajos de Navegación Disponibles